ตัวอย่าง Source Code สร้าง Graphic Animation สวย ๆ อย่างง่าย ด้วยภาษาซี Arduino โดยใช้บอร์ดไมโครคอนโทรลเลอร์ ของ สสวท. IPST MicroBox SE
Code นี้เขียนโดย ด.ญ.พิมพ์มาดา นิ่มเจริญ ม.2 GIFTED โรงเรียนระยองวิทยาคม
ประกอบการเรียนวิชา IPST MicroBox การเขียนโปรแกรมไมโครคอนโทรลเลอร์
ที่ NPS ROBOTICS COMPUTER
นักเรียน นักศึกษาและผู้ที่สนใจศึกษาโค้ดดิ้งทุกคน สามารถคัดลอกโปรแกรมด้านล่างนี้ เพื่อไปศึกษาและพัฒนาต่อได้เลยนะครับ
#include<ipst.h> //IPST SE
void setup() {
glcdSetColorWordRGB(); //แก้สีเพี้ยน
glcdFillScreen(GLCD_BLACK);
glcdFillCircle(64,85,60,GLCD_ORANGE);//ดวงจันทร์
glcdFillCircle(64,80,60,GLCD_YELLOW);
glcdFillCircle(64,70,50,GLCD_BLACK);
glcdFillCircle(93,22,9,GLCD_GRAY);//เมฆ 1
glcdFillCircle(93,32,9,GLCD_GRAY);
glcdFillCircle(93,27,9,GLCD_GRAY);
glcdFillCircle(93,17,9,GLCD_GRAY);
glcdFillCircle(93,20,8,GLCD_WHITE);
glcdFillCircle(93,30,8,GLCD_WHITE);
glcdFillCircle(88,25,8,GLCD_WHITE);
glcdFillCircle(93,15,8,GLCD_WHITE);
glcdFillCircle(25,120,10,GLCD_GRAY);//เมฆ2
glcdFillCircle(35,125,10,GLCD_GRAY);
glcdFillCircle(30,130,10,GLCD_GRAY);
glcdFillCircle(35,115,10,GLCD_GRAY);
glcdFillCircle(25,120,8,GLCD_WHITE);
glcdFillCircle(35,125,8,GLCD_WHITE);
glcdFillCircle(30,130,8,GLCD_WHITE);
glcdFillCircle(35,115,8,GLCD_WHITE);
glcdFillCircle(70,60,10,GLCD_WHITE);//หู
glcdFillCircle(70,100,10,GLCD_WHITE);
glcdFillCircle(70,60,5,GLCD_GRAY);
glcdFillCircle(70,100,5,GLCD_GRAY);
glcdFillCircle(85,80,25,GLCD_WHITE);//หัว
glcdFillCircle(110,90,10,GLCD_GRAY);
glcdFillCircle(108,90,8,GLCD_WHITE);
glcdFillCircle(110,75,10,GLCD_GRAY);
glcdFillCircle(108,75,8,GLCD_WHITE);
glcdFillCircle(85,90,7,GLCD_BLACK);
glcdFillCircle(85,76,7,GLCD_BLACK);
glcdFillCircle(83,90,3,GLCD_WHITE);
glcdFillCircle(83,76,3,GLCD_WHITE);
glcdFillCircle(93,83,3,GLCD_RED);
glcdFillCircle(93,83,2,GLCD_PINK);
}
void loop() {
glcdFillCircle(65,25,1,GLCD_ORANGE);
glcdFillCircle(10,40,1,GLCD_ORANGE);
glcdFillCircle(5,2,1,GLCD_ORANGE);
glcdFillCircle(25,105,1,GLCD_ORANGE);
glcdFillCircle(132,27,1,GLCD_ORANGE);
glcdFillCircle(105,4,1,GLCD_ORANGE);
glcdFillCircle(125,125,1,GLCD_ORANGE);
glcdFillCircle(155,100,1,GLCD_ORANGE);
glcdFillCircle(1,145,1,GLCD_ORANGE);
glcdFillCircle(45,124,1,GLCD_ORANGE);
glcdFillCircle(100,150,1,GLCD_ORANGE);
delay(1000);
glcdFillCircle(65,25,1,GLCD_YELLOW);
glcdFillCircle(10,40,1,GLCD_YELLOW);
glcdFillCircle(5,2,1,GLCD_YELLOW);
glcdFillCircle(25,105,1,GLCD_YELLOW);
glcdFillCircle(132,27,1,GLCD_YELLOW);
glcdFillCircle(105,4,1,GLCD_YELLOW);
glcdFillCircle(125,125,1,GLCD_YELLOW);
glcdFillCircle(155,100,1,GLCD_YELLOW);
glcdFillCircle(1,145,1,GLCD_YELLOW);
glcdFillCircle(45,124,1,GLCD_YELLOW);
glcdFillCircle(100,150,1,GLCD_YELLOW);
delay(1000);
glcdFillCircle(65,25,1,GLCD_BLACK);
glcdFillCircle(10,40,1,GLCD_BLACK);
glcdFillCircle(5,2,1,GLCD_BLACK);
glcdFillCircle(25,105,1,GLCD_BLACK);
glcdFillCircle(132,27,1,GLCD_BLACK);
glcdFillCircle(105,4,1,GLCD_BLACK);
glcdFillCircle(125,125,1,GLCD_BLACK);
glcdFillCircle(155,100,1,GLCD_BLACK);
glcdFillCircle(1,145,1,GLCD_BLACK);
glcdFillCircle(45,124,1,GLCD_BLACK);
glcdFillCircle(100,150,1,GLCD_BLACK);
delay(1000);
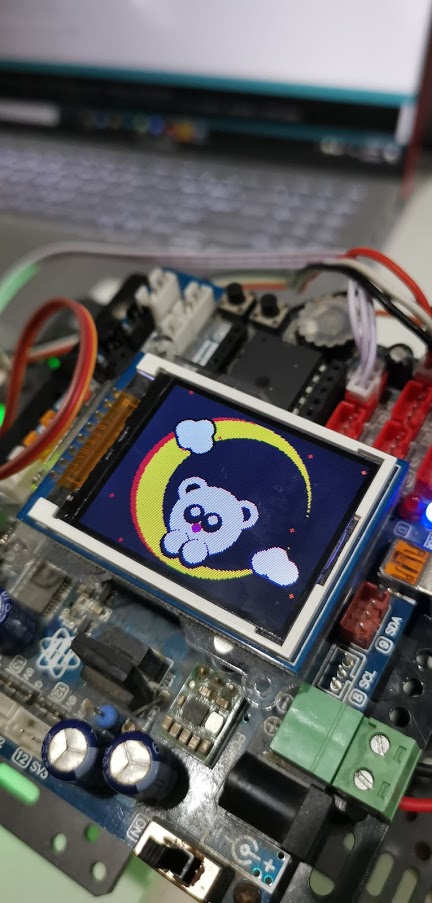
} Output:

 NPS ROBOTICS COMPUTER ศูนย์พัฒนาเด็กเพื่อเป็นโปรแกรมเมอร์-วิศวกรคอมพิวเตอร์ จังหวัดระยอง
NPS ROBOTICS COMPUTER ศูนย์พัฒนาเด็กเพื่อเป็นโปรแกรมเมอร์-วิศวกรคอมพิวเตอร์ จังหวัดระยอง
